Free download dateDropper jQuery - CodeCanyon. It is best for calendar, datepicker jquery, datepicker widget, from-to datepicker, jquery UI datepicker, jquery UI plugin and material ui datepicker.
JQuery UI Daterange is a simple jQuery plugin which extends from jQuery UI Datepicker that gives you the ability to select range of dates by clicking the date input field. Demo Download jQuery Plugin for Simple Date Picker Widget - simpledatepicker. This date picker is usually connected to a text-box so the user’s selection of date from the calendar can be transferred to the textbox. The step by step guide is a great way to learn some basic customization of the plugin. JQuery UI Datepicker in WordPress.
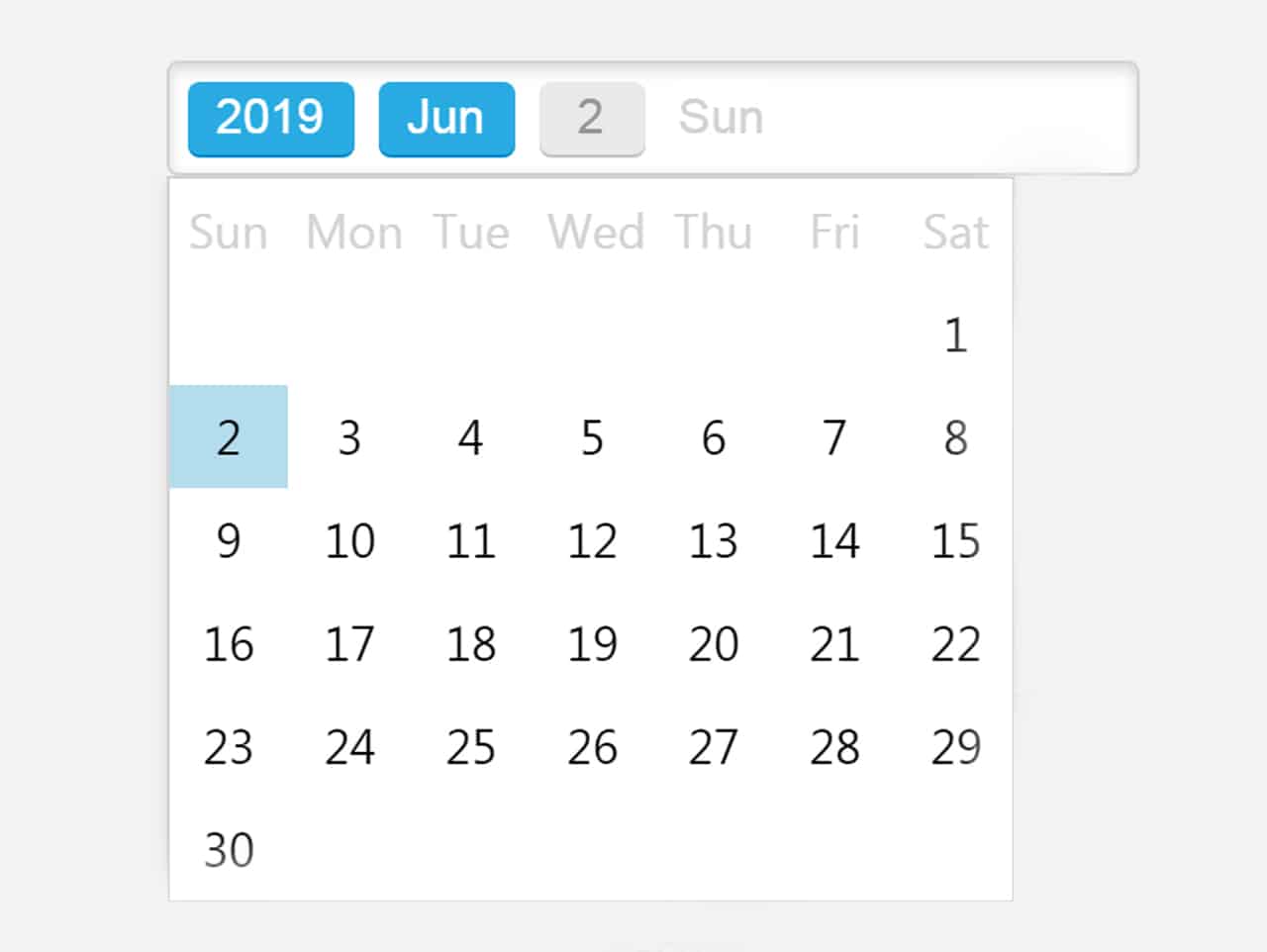
dateDropper is a material UI datepicker. A simple jQuery plugin to create a modern, easy-to-use and customizable datepicker in HTML for websites and apps forms.
Introduction to jQuery Datepicker. JQueryUI Datepicker is an easy way of entering the date into an input field by allowing the users to select a date or a range of dates from a pop up or an interactive inline calendar. The Datepicker is generally attached to a text box so as to move the selected date from the calendar to the text box. The inst variable passed to the onClose function already has the month and year parsed out into it as selectedYear and selectedMonth, so you can do: $(this).val($.datepicker.formatDate('yy-mm', new Date(inst.selectedYear, inst.selectedMonth, 1))).
How it worksAdd datedropper on your websites and apps forms and initialize it on one or more elements. Your datepicker calendar will no longer look so boring.
Use casesPerfect for online booking forms. Customize datepicker style for hotels, B&Bs and other accommodation businesses which offer online bookings forms. datedropper can be used to build an awesome “from to” datepicker in HTML.
FeaturesThanks to its many options and features, datedropper allows you to customize every aspect of your datepicker, from datepicker language, date format and style to any other features.DocumentationRead the full documentation to getting started with datedropper
dateDropper jQuery is High Resolution: No, Compatible Browsers: IE11, Firefox, Safari, Opera, Chrome, Edge, Software Version: jQuery.
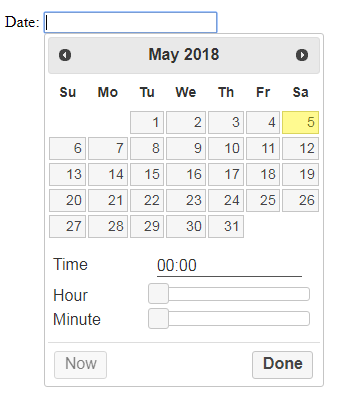
This Article shows the simplest way to add date time picker functionality to your websites to provide better end user experience. Here we are using DateTimePicker jQuery plugin to add date-time picker to input field, this article will help you lot for that. This plugin is very simple and easy to implement and provides various options to customize your Date Time Picker as per your project requirement.
Live Demo
Setting up DateTimePicker jQuery plugin

First include the jQuery library file before the closing </head> tag.
Now include the js and css files of DateTime Picker jQuery plugin. those files should be add after the </body> tag.
HTML Code
JavaScript Code with DatePicker Example
Jquery Datepicker Timepicker
Output:
TimePicker Example
Jquery Calendar Download
Output:
Inline DateTimePicker Example
Output:
minDate and maxDate Example
Output:
allow particular Times options with TimePicker Example

Jquery Bootstrap Datepicker Download
Download Code File
Drupal Jquery Ui Datepicker Download
Related posts:
